Konfiguration von Container und Basis-Tag
Daten bedeuten Macht oder zumindest einen fundamentalen Wettbewerbsvorteil, wenn es sich um relevante Daten aus nachvollziehbaren Quellen handelt. Doch oft scheitert es schon daran, die relevanten Daten zu erkennen oder diese überhaupt zu erheben. In meinem letzten Blogartikel (https://blog.ppi-x.de/tracking-gap-in-der-customer-journey-schliessen-nur-wie/) habe ich erläutert, warum es wichtig ist, den Erfolg eines geposteten Artikels anhand der entscheidenden userspezifischen Conversion zu messen, die das Zielbild widerspiegelt. Und nicht anhand der Aufrufe der spezifischen Landingpage. Zur Erhebung solcher in Google Analytics nicht standardisiert erhobener Daten wird der Google Tag Manager verwendet. Wenn du mit einem anderen Tracking Tool arbeitest, wie bspw. von Adobe, dann gibt es auch hierfür ebenfalls ein Tag-Management-System.
So genannte Tags sind Codezeilen, durch die Marketing-Systeme entsprechende Daten erhalten können. Hierfür werden JavaScript-Snippets in den Quelltext der Seite eingebaut. Durch den GTM (Google Tag Manager) ist dies auch ohne Entwickler-Skills möglich.
Tag, Pixel oder Snippet? Was ist denn nun richtig? Dies sind einfach nur unterschiedliche Namen für die paar Zeilen JavaScript-Code, von dem ich eben geschrieben habe.
Egal ob Facebook Ads, Websitebesucher, Retargeting-Ads, benutzerspezifische Events, … welche Marketing-Daten auch immer du erheben möchtest, du kommst nicht drumherum den JavaScript-Code aus dem Quelltext der Website einzubauen. Aus diesem Grund habe ich dir eine kleine Anleitung für die ersten Schritte mit dem GTM geschrieben. Bevor wir jedoch starten, folgt eine kurze Erläuterung der Begriffe, um den Aufbau des GTM besser verstehen zu können. Der GTM basiert auf vier Elementen: Container, Tags, Trigger und Variablen.
– Container –
Den Container kann man mit der Property in Google Analytics vergleichen. Hierüber werden erstellte Tags verwaltet. Im Container werden die Tags, Trigger und Variablen konfiguriert. Oft macht es Sinn entweder für jede Domain oder jedes Projekt einen eigenen Container anzulegen. Zudem muss jedem Container ein Einsatzort zugeteilt werden. Hier wird zwischen Web, iOS, Android und AMP unterschieden. Achtung: Sobald ein Einsatzort für einen Container ausgewählt wurde, kann dieser nicht mehr verändert werden. Wenn man nun Tags für eine App erstellen möchte und hat vorher Web ausgewählt, muss ein neuer Container angelegt werden.
– Tags –
Tags sind alle Elemente, die man eigentlich in den Quellcode der Website schreiben würde, sofern man nicht mit dem GTM arbeitet. Das heißt Tracking-Tags wie von Google Analytics oder Retargeting-Tags von Facebook. Die Tags sind die wichtigsten und gleichzeitig namensgebenden Elemente für den GTM. Der GTM hat in etwa 40 standardisierte Tags, die ohne viel Vorwissen in die Website eingebaut werden können. Für die Einbindung weiterer Tags ist es von Vorteil, wenn man Kenntnisse in JavaScript, HTML und CSS mitbringt.
– Trigger –
Der Sparringspartner des Tags ist der Trigger. Dieser pingt den GTM an und teilt ihm mit, welche Tags im Quelltext der Website gefeuert werden sollen. Dies kann ein bestimmter Seitenaufruf sein oder die Ausführung einer anderen Funktion. Zudem kann man die Ausführung anhand von Regeln noch weiter eingrenzen. Somit ist der Trigger der Dirigent, der dem Akteur (Tag) sagt, wann er in Aktion treten soll.
– Variablen –
Variablen finden sowohl in den Tags, Triggern, als auch in den Variablen selbst eine Verwendung. Hier werden alle Werte abgelegt, die im GTM benötigt werden. Dies können Werte wie die Domain sein oder auch ein Seitenpfad.
Die ersten Schritte …
Teil 1: Den Container einrichten & einbinden
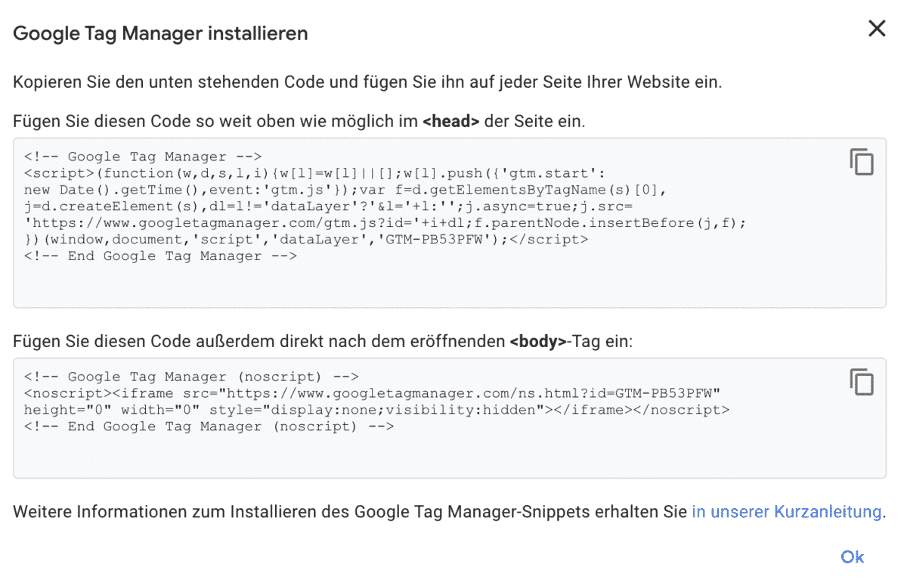
Wenn die ersten Schritte zur Einrichtung des GTM Accounts durchlaufen sind, dann muss als nächstes der Container eingerichtet werden. Wie bereits oben in der Definition des Containers beschrieben, ist dies der Verwaltungsbereich des Projekts. Aus diesem Grund muss auch ein Einsatzort ausgewählt werden. Wenn es sich um die Arbeit auf einer Website handelt, dann wäre der Einsatzort hierfür Web. Wenn diese Schritte abgeschlossen sind, erhält man den Code für den Einbau in die Website. Achtung: Hierbei wird oft vergessen, dass der Container auch noch veröffentlicht werden muss, damit am Ende alles funktioniert. Nun muss der Container-Code im Quelltext der Website eingebaut werden. Hierfür ist es oft hilfreich sich Unterstützung von bspw. einem Web-Entwickler zu holen, wenn man mit dem GTM bisher nicht viel Erfahrung gemacht hat. Je nach Content-Management-System (CMS) mit dem die Website erstellt wurde, gibt es manchmal auch Plugins, die bei der Einbindung helfen. Tipp: Der erste Teil des Codes wird nah am öffnenden <head>-Tag platziert, damit der Code früh ausgelöst wird und alle Daten erfasst werden. Der zweite Teil ist für Browser, die JavaScript abgeschaltet haben, um trotzdem auch hier Daten erfassen zu können. Dieser Teil wird nach dem öffnenden <body>-Tag eingesetzt.

Nachdem der Code in der Website eingebaut wurde, muss natürlich überprüft werden, ob alles erfolgreich war. Eine Möglichkeit für die Überprüfung, ist der Blick in den Quelltext der Website. Im Chrome-Browser kann man hierfür Strg + U drücken für Windows oder Cmd + Alt + U bei Mac-Rechnern, dann öffnet sich die Console. Um sich manuelles Suchen zu ersparen, können auch wieder Tastenkombinationen genutzt werden: Strg + F (Windows) oder Cmd + Alt + F (Mac). In dem Suchfenster muss nun die Tracking-ID des GTM-Containers eingegeben werden. Wenn die entsprechende ID vorhanden ist, wird diese nun markiert. Alternativ kann man auch das Plugin Google Tag Assistant für Chrome nutzen, um den Erfolg zu überprüfen. Nun kann das erste Tag erstellt werden, was auf der Website feuern soll.
Teil 2: Das erste Tag auf der Website feuern lassen
Als erstes Tag werden wir einen Seitenaufruf an Google Analytics übermitteln. Hierbei handelt es sich um Basistracking und dies ist somit gut für Anfänger geeignet. Zuerst muss eine Basis-Variable angelegt werden. Hierfür brauchen wir die Tracking-ID der Google Analytics Property für die das Tracking-Tag angelegt werden soll. Die Variable legt man im GTM unter Variablen – Benutzerdefinierte Variablen – Neu an. In dem Formular was sich nun öffnet kann die neue Variable benannt werden, sowie konfiguriert. Außerdem muss ein Typ ausgewählt werden. Hier nehmen wir Google Analytics-Einstellungen. Hier muss nun auch die Tracking-ID aus Google Analytics eingetragen werden, welche wir uns zu Beginn aus GA geholt haben. Zusätzlich muss die IP-Adresse anonymisiert werden, diese Konfiguration kann man unter weitere Einstellungen vornehmen, indem man bei Feldname: anonymizeIP und Wert: true einträgt.
Nachdem die Variable gespeichert wurde, kann das Tag für den Seitenaufruf angelegt werden. Hierfür legen wir ein neues Tag an und geben auch diesem einen zuordnenden Namen wie bspw. GA – Seitenaufruf – Alle Seitenaufrufe. Nun muss auch das Tag konfiguriert werden. In der Konfiguration können wir unter Google Analytics-Einstellungen die Variable auswählen, welche wir eben angelegt haben. Als nächstes muss durch den Trigger der Zeitpunkt festgelegt werden, an dem das Tag feuert und somit der Seitenaufruf getrackt wird. Der passende Trigger für diesen Use Case ist All Pages. Das Tag kann jetzt gespeichert werden. Damit das Ereignis auf der Website getrackt wird muss das Tag noch getestet und anschließend veröffentlicht werden.
Zunächst müssen wir den Vorschaumodus aktivieren, um das Tag auf der im Container eingebundenen Website angezeigt zu bekommen. Danach rufen wir die entsprechende Website auf und parallel dazu erscheint das Debug-Fenster, das anzeigt welche Tags gefeuert werden. Zur weiteren Überprüfung kann man auch den Google Tag Assistant nutzen. Wenn dieser beide Tags anzeigt, also den GTM und das GA Tag, dann hat alles funktioniert. Der letzte Schritt ist jetzt noch der Klick auf den Button zur Veröffentlichung, denn aktuell ist das Tag zwar funktionsfähig, jedoch noch nicht aktiv.
Glückwunsch! Das erste Tag ist live und feuert!
Du brauchst noch etwas Support? Dann lade dir doch gerne unsere Checkliste mit den einzelnen Steps herunter!




